画面構成と基本操作

1-1.画面構成

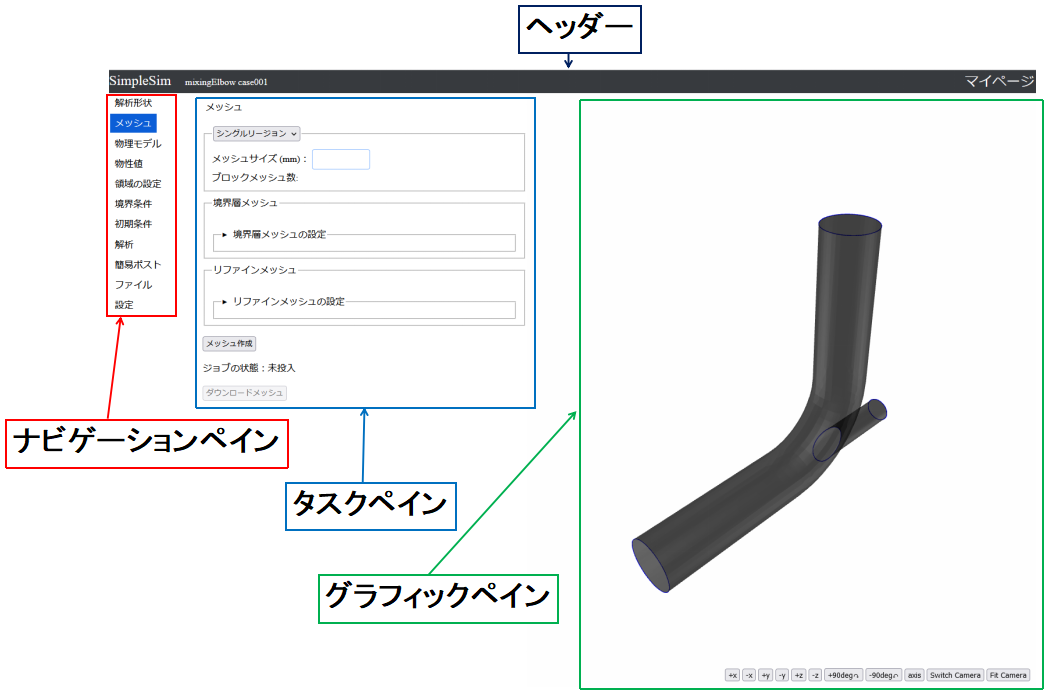
画面は、ヘッダー、ナビゲーションペイン、タスクペイン、グラフィックペインの4つの要素で構成されています。
各要素の詳細に関しては、この後のセクションで説明します。
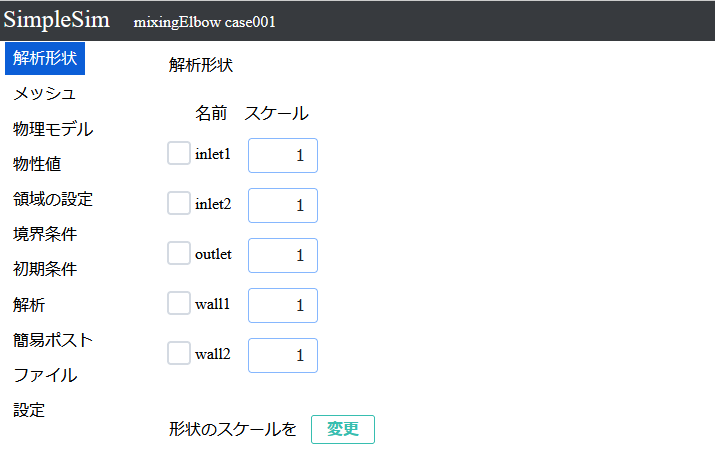
1-2.ナビゲーションペイン

画面の左側のナビゲーションペインには、タスクペインのリストが表示されます。
ナビゲーションペインの項目を変更すると、タスクペインの表示が変更されます。
ナビゲーションペインの項目は基本的に作業を行う順序で表示されています。
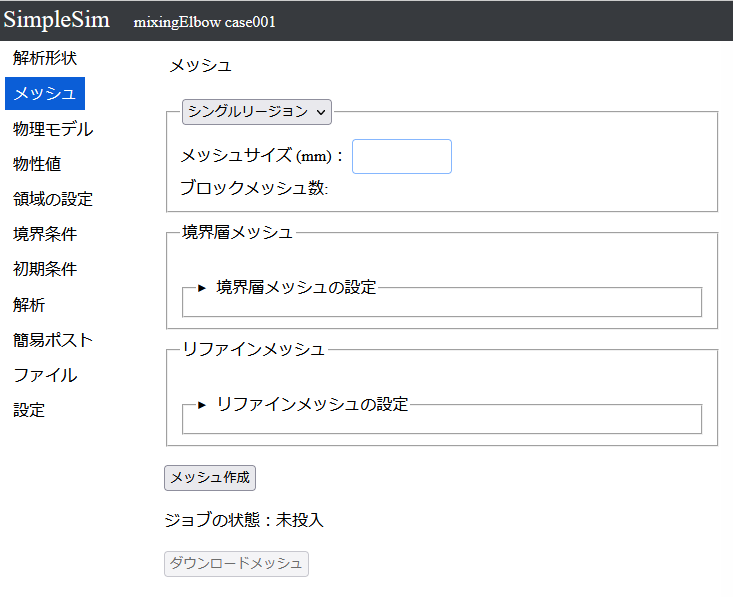
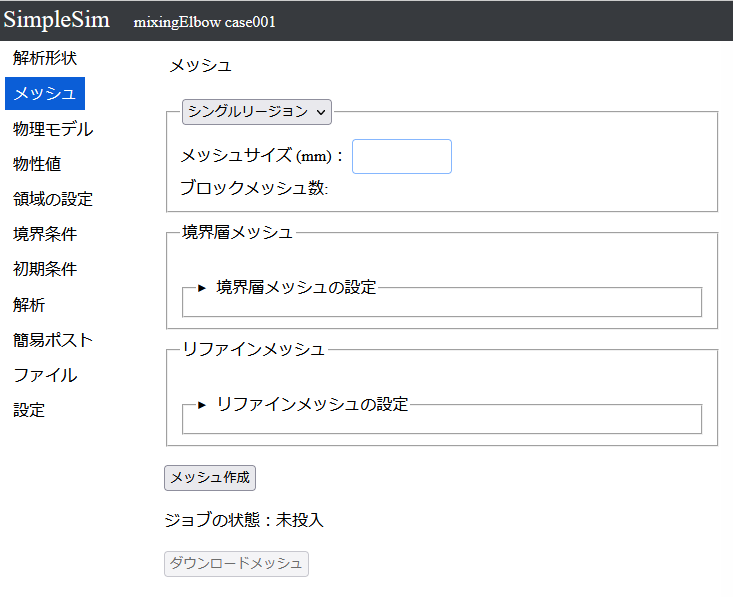
1-3.タスクペイン

タスクペインは、ナビゲーションペインの右側に表示されます。
タスクペインでは、各項目の設定を行います。
各項目の詳細に関しては、この後のセクションで説明します。
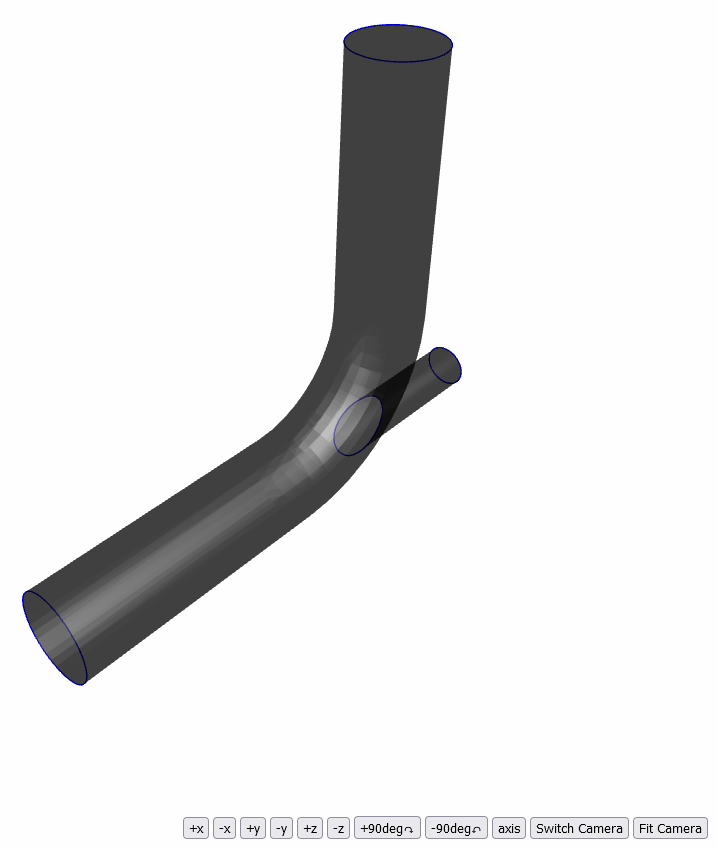
1-4.グラフィックペイン

グラフィックペインは、画面の右側に表示されます。
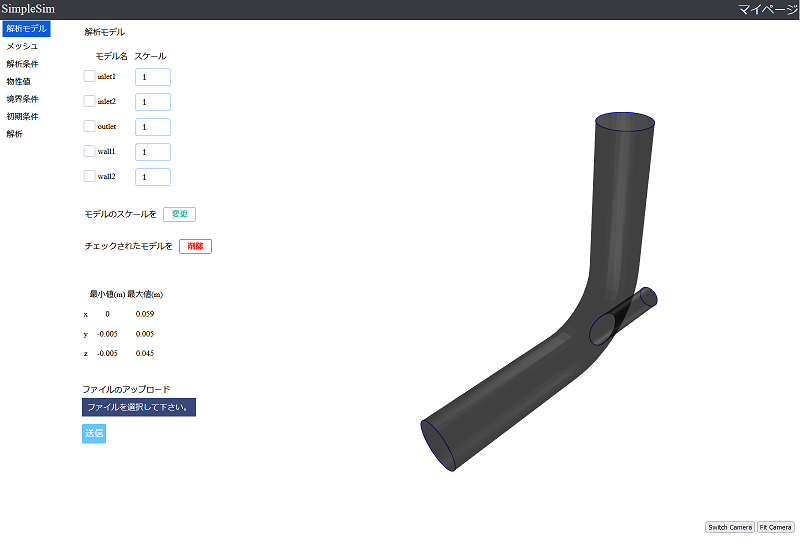
解析モデルでファイルをアップロードすると3Dモデルが表示されます。
左ボタンドラッグで3Dモデルの回転が出来ます。
センターボタンドラッグまたはセンターホイール回転で3Dモデルの拡大縮小が出来ます。
右ボタンドラッグで3Dモデルの平行移動が出来ます。
[+x][-x][+y][-y][+z][-z]のボタンはボタンに記載された方向に視線を向けます。
[+90deg↷][-90deg↶]のボタンは時計回り,反時計回りに視線を90°回転させます。
[+axis]のボタンは軸の表示/非表示を変更します。
[Switch Camera]のボタンは透視投影/平行投影を変更します。
[Fit Camera]のボタンは3Dモデルを画面の大きさに合わせて表示します。
1-5.ヘッダー

ヘッダーは、画面の上部に表示されます。
左側に表示されているSimpleSimからはトップページに移動できます。
右側に表示されているマイページからはマイページに移動できます。
SimpleSimの右側にはプロジェクト名とケースが表示されます。
[マニュアルの目次] [次:解析形状]
2023年10月12日 更新